| Тип интервала | Как изменить |
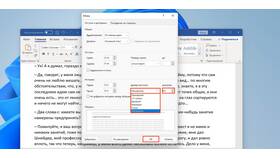
| Между строками | Главная → Интервал → Выберите значение |
| Между абзацами | Макет → Интервал перед/после абзаца |
| Между символами | Шрифт → Дополнительно → Интервал |
- Выделите нужный текст
- Нажмите "Формат" → "Интервал между строками"
- Выберите один из стандартных вариантов
- Или укажите точное значение в пунктах
- margin - внешние отступы
- padding - внутренние отступы
- line-height - межстрочный интервал
- letter-spacing - расстояние между буквами
| Свойство | Пример |
| margin | margin: 20px 10px; |
| padding | padding-top: 15px; |
| line-height | line-height: 1.5; |
- Текст → Панель символов → Интерлиньяж
- Текст → Панель символов → Кернинг/Трекинг
- Выравнивание объектов через панель "Свойства"
- Выделите объекты
- В правой панели найдите раздел "Auto layout"
- Измените значения "Padding" и "Gap"
- Для текста используйте "Line height"
| Элемент | Настройка |
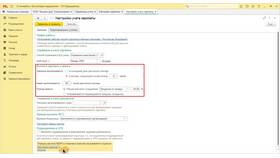
| Текст | Главная → Интервал между строками |
| Объекты | Формат → Выровнять → Распределить |
| Слайды | Переходы → Интервал времени |
Рекомендации по работе с интервалами
- Соблюдайте единообразие интервалов в рамках одного проекта
- Используйте относительные единицы (em, rem) для веб-дизайна
- Проверяйте читаемость текста после изменения межстрочных интервалов
- Для презентаций выбирайте интервалы, улучшающие восприятие
- Межстрочный: 1.15-1.5 для текстовых документов
- Межабзацный: 6-12pt
- Между заголовками: 1.5-2 раза больше основного текста
- Между элементами интерфейса: 8-16px
Грамотная настройка интервалов между элементами значительно улучшает читаемость и визуальное восприятие материалов. В разных программах используются схожие принципы, но конкретные инструменты могут отличаться.